AWSからGCPに引っ越し
お疲れ様です。高橋です。
2014年から5年。細々と続けてきた本blogはオレゴン州にあるAWSにご本尊があります。しかし、
- GCPの方が安い
- 仕事でGCP使ってるのでUIに慣れてる
という2つの理由から、AWS→GCPへの引っ越しを実施しました。
値段が安い
私は貧乏なので、贅沢なインスタンスを建てる事は出来ません。
現在使っているE2は下記のスペック。
![]()
CPUは共有1コア。メモリは1GByte。オレゴン州にあります。
引越し先のGCEは下記のスペック。

CPUはEC2と同様の1コアCentOS7ですが、メモリは600MByteです。アイオワ州にあります。
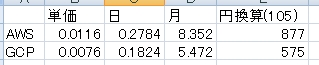
ストレージやoutbound network費用は一旦無視し、インスタンス代だけまとめると、

月換算で300円お得です。
引っ越し決定!
引っ越し手順
EC2上のwordpressをGCEに引っ越すための手順は下記の通り。
- GCEを建てる
- GCEにMariaDB、PHP7.3、wordpressをインストール
- EC2側のWPでBackWPupを導入し、フルバックアップ
- GCE側にバックアップしたものを展開(コンテンツtgzの展開とchown、sqldumpのリカバリ)
- dynamic DNSのIPアドレス更新cronをEC2側で停止し、GCE側で開始
全て大きな問題は起きずに進みました。
しかし、しばらく稼働していた後に問題が発生。
問題1. MariaDBが落ちる。落ちすぎる。
httpdが起動してから、何ページかアクセスすると、MariaDBが落ちます。必ず100%落ちます。
EC2の時はメモリチューニング等やってなかったけど、600MByteのGCEだと必要かな・・・と思って色々調べてみると、swapが存在していない事が判明。急遽1GByteのswap領域を作成し、その後MariaDBが落ちる事はありませんでした。一時はインスタンスのレベルを1つ上げようかな・・・とすら思い始めていました。決断する前に原因判明してよかったです。
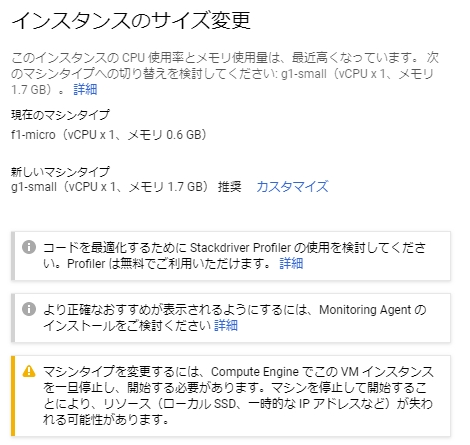
ちなみに、現在GCPコンソールを開くと、インスタンスのレベルアップの検討を提案されます。

検討しましたが、$18.5になりますので、提案は却下しました。
問題2. 一部のコンテンツが正常に表示されない
朝、通勤途中に一応全ページチェックしようと見ていたら、どうも一部のページ以降のページが正しく表示されません。
正しく表示されない条件を詳しく調べてみると、電子工作やアプリ開発のページが怪しい。調査をすすめると、ソースコードを表示させている箇所で例外なく正常に表示されない事が判明。
ソースコードを整形するプラグイン、Crayon Syntax Highlighterというプラグインを入れていたので、試しにこれをオフにしたところ、正常に表示されました。
解決策: 当該プラグインを削除しました。
以上、よろしくお願い致します。
関連記事
-

-
blogの目的について
お疲れ様です。高橋です。 ちょっとアプリ開発からは脱線して、アプリを開発する裏側 …
-

-
blogの技術要素について
お疲れ様です。高橋です。 本blogは、AWSのec2の上に、wordperss …
-

-
本blogのアクセス状況と今後について。
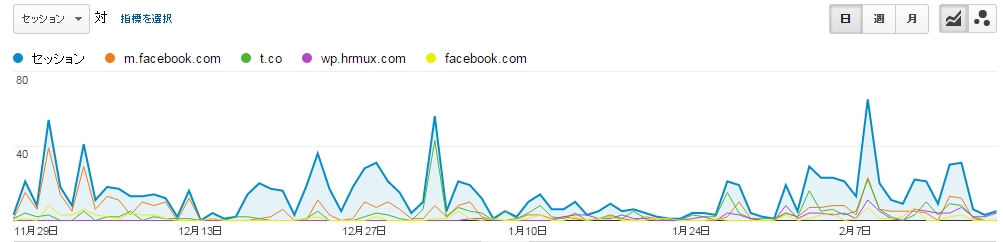
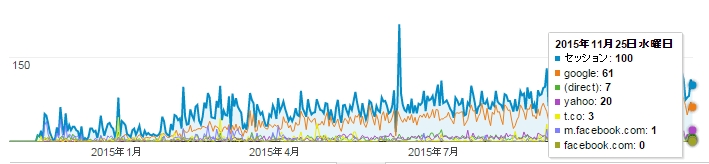
お疲れ様です。高橋です。 最近の本blogのアクセス状況についてまとめてみました …
-

-
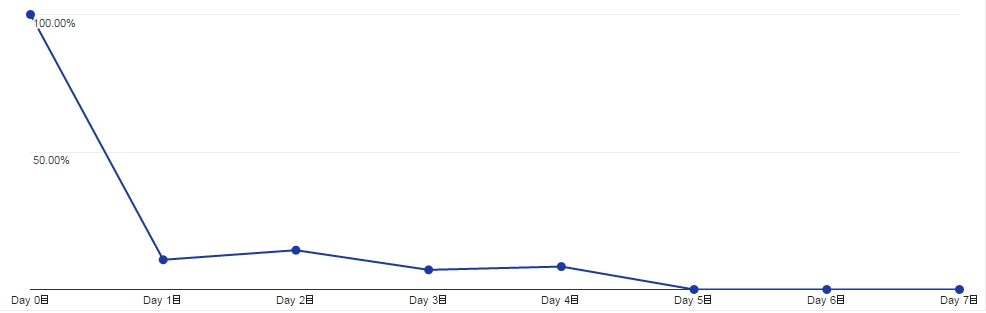
GoogleAnalyticsのコホート分析とTwitterのインプレッション状況について。
お疲れ様です。高橋です。 GoogleAnalytics + コホート分析 コホ …
-

-
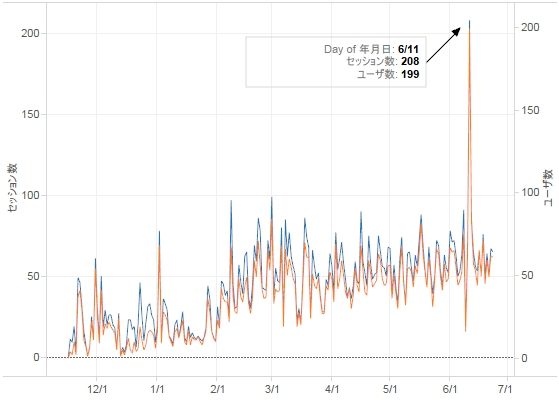
本blogの最近のアクセス状況
お疲れ様です。高橋です。 過去最高のアクセスを記録した日 6/11に過去最高のア …
-

-
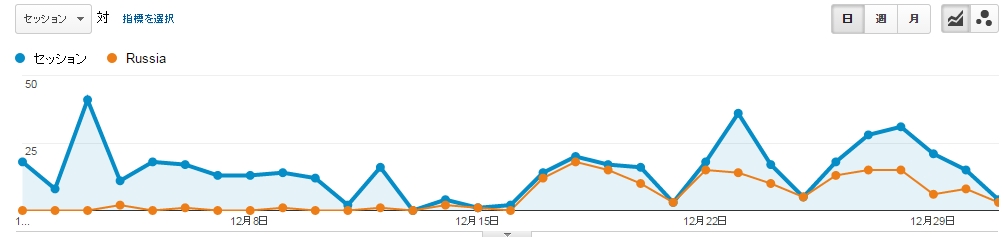
GoogleAnalyticsでilovevitalyやdarodar、economからの偽アクセスを排除してみた。
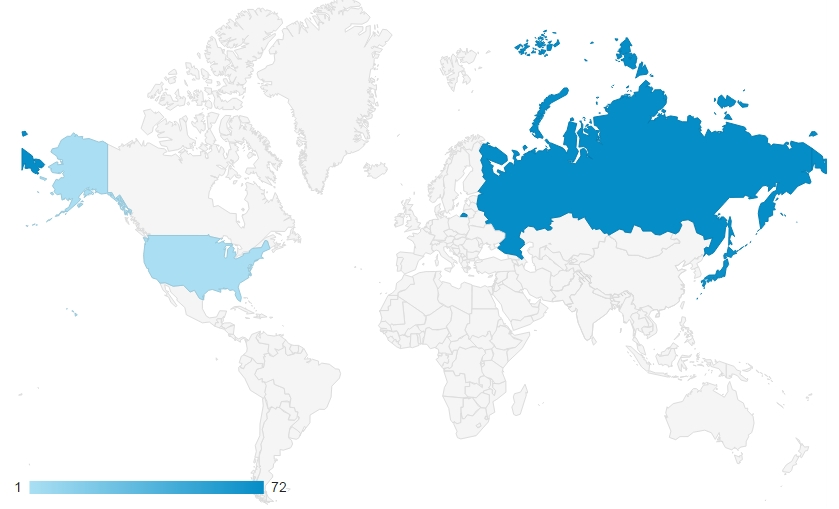
お疲れ様です。高橋です。 先日POSTした「curious4devのセキュリティ …
-

-
TwitterのImpression状況について
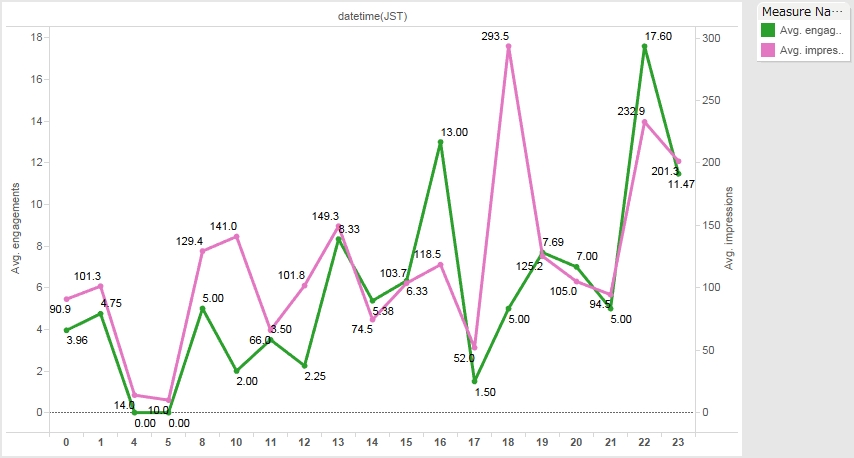
お疲れ様です。高橋です。 先日はblogのアクセス状況をサマったので、今日はTw …
-

-
curious4devのセキュリティについて。
お疲れ様です。高橋です。 このblogは、遙かオレゴン州にあるAmazonのレン …
-

-
本blogの1年を振り返る
お疲れ様です。高橋です。 本blogが開始され、おおよそ1年が経過しました。 当 …
-

-
facebook, Twitter連携にJetpackを使った
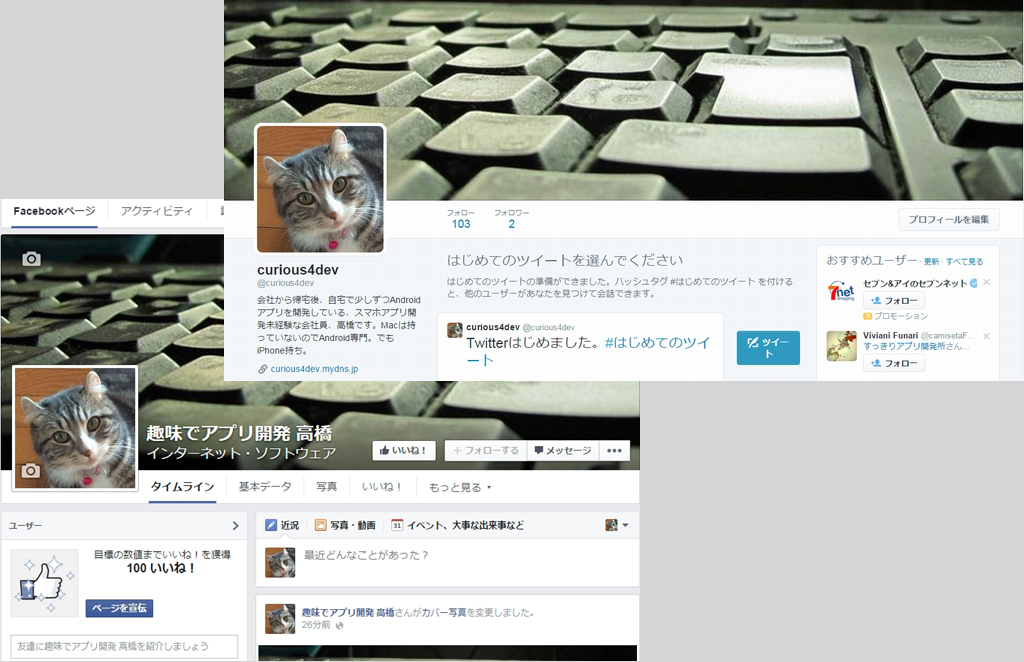
お疲れ様です。高橋です。 wordpressで投稿した記事を自動的にTwitte …
- PREV
- 2019年9月の中国旅行
- NEXT
- 2019年9月の中国旅行まとめ
